Draagt jullie website momenteel weinig bij aan het behalen van jullie commerciële doelstellingen? Weest gerust, je bent niet de enige. In dit artikel geven wij je een stappenplan voor het succesvol neerzetten van een website die wél commercieel bijdraagt. Geen abstracte theoretische verhalen, maar inhoud gebaseerd op meer dan 10 jaar ervaring.
- Dit artikel gaat over het succesvol neerzetten van een nieuwe website.
- Zorg daarbij intern voor een vast en dedicated team.
- Start daarna met het glashelder krijgen van je bedrijfsstrategie.
- Ontwikkel vervolgens een brand guide die je bedrijfsstrategie ademt.
- Vertaal dit door in een sitemap, wireframes en designs.
- Wees nauw betrokken bij de bouw en doorgrond het CMS.
- Zorg voor meetbaarheid en maak een proces voor leadopvolging.

Begin bij het begin: de juiste mensen aan tafel
De eerste stap is het samenbrengen van de juiste mensen. Het neerzetten van een spatzuivere website die bijdraagt aan jullie (commerciële) doelstellingen is namelijk geen extern feestje. Het is niet iets wat je ‘effe’ in elkaar laat zetten door een bureau. Zie het als een pad dat je samen bewandelt en waar je continu keuzes gaat maken.
Zorg er daarom voor dat je iedereen aan boord krijgt die een (beslissende) mening heeft over jullie bedrijfsstrategie, merkpositionering, visuele uitstraling en/of de inhoud van de website. Op die manier bewandel je samen het pad en creëer je tegelijkertijd draagvlak binnen de organisatie. Passeer je essentiële personen? Dan bestaat er een grote kans dat je vroeg of laat oponthoud gaat ervaren in het proces. Of dat een eindproduct (een uitgeschreven strategie of een ontwikkelde website) geen goedkeuring kan dragen van belangrijke personen/afdelingen in de organisatie. Gevolg is dat je (deels) terug kunt naar de tekentafel. Dit kost tijd, geld en energie. En belangrijker nog: het kan je frustratie of zelfs littekens (demotivatie) in de organisatie opleveren.
De samenstelling verschilt per klant
De samenstellingen waar wij mee aan tafel zitten verschillen per project. Vaak speelt de oprichter, commercieel directeur en/of marketing manager een belangrijke rol in het proces. Afhankelijk van de grootte van de organisatie breidt dit team zich uit naar bijvoorbeeld een sales manager of specialisten op specifieke marketing vlakken zoals SEO, SEA, social, e-mail marketing en/of marketing automation.
Maak je daarnaast gebruik van een extern marketingbureau? Dan is het belangrijk dat ook zij aan tafel zitten tijdens het traject. Zo kunnen zij hun input leveren met in het achterhoofd campagnes die op dat moment draaien of op korte termijn gelanceerd gaan worden. Daarnaast hebben zij, over het algemeen, goed zicht op zoekvolumes en organische kansen. Dit is voor ons essentiële informatie voor het zo goed mogelijk neerzetten van de fundering (sitemap en wireframes, daarover later meer) van de nieuwe website.
Bedrijfsstrategie
Wellicht herken je het volgende. Je bent marketing manager en om je heen zie je dat er tal van acties worden uitgevoerd. Van e-mail marketing tot aan het publiceren van content voor het verbeteren van de organische vindbaarheid in zoekmachines. En van het optimaliseren van Google Ads tot aan het organiseren van events. Maar een stip op de horizon ontbreekt. Het voelt als schieten met hagel.
Lastig om vanuit zo’n positie te bepalen of je op de goede weg bent. En lastig om vanuit zo’n situatie synergie te creëren binnen jouw team. Begin daarom bij het begin en leg een vergrootglas op de bedrijfsstrategie.
Aan de slag
De fundering van een bedrijfsstrategie bestaat uit vijf elementen:
- Missie en visie
- SWOT-analyse
- Waardepropositie
- Doelstellingen
- Doelgroepen en personas
Missie en visie
De missie en visie vormen de kern van de organisatie en geven richting aan strategische beslissingen. Ze dragen bij aan het creëren van saamhorigheid, je streeft immers samen hetzelfde doel na. Verder helpen ze bij het versterken van de identiteit en bedrijfscultuur. Het is waardevolle input tijdens het creëren van een sterke merkidentiteit. En een sterke merkidentiteit ligt weer ten grondslag aan een krachtige positionering, online en offline. Dus ook aan een succesvolle website die het DNA van jouw organisatie ademt.
SWOT-analyse
Met een SWOT-analyse breng je de interne sterke en zwakke punten in kaart. Daarnaast kijk je naar externe kansen en bedreigingen in de markt. Een goede SWOT-analyse zorgt voor maximaal zelfbewustzijn en helpt je bij het behalen van concurrentievoordeel.
Waardepropositie
Je waardepropositie benadrukt de voordelen en waarde die klanten kunnen verwachten bij het gebruiken van jouw producten of diensten. Ook geeft een waardepropositie het onderscheidend vermogen aan ten opzichte van concurrenten.
Doelstellingen
Doelstellingen heb je grofweg in twee smaken: hard en zacht. Harde doelstellingen zijn meetbaar en gaan vaak over omzetgroei, winstgevendheid, marktaandeel etc. Vanuit deze hoofddoelen kun je terugrekenen naar subdoelen. Denk daarbij aan het aantal benodigde lead-aanvragen en de onderliggende conversiepercentages (van leads, naar MQL, naar SQL, naar kansen en uiteindelijk klanten).
Daarnaast kun je zachte doelstellingen definiëren. Denk daarbij aan klanttevredenheid, bevordering van innovatie, een positieve bedrijfscultuur of wellicht stappen die je wilt zetten op het gebied van maatschappelijk verantwoord ondernemen.
Doelgroepen en personas
Als laatste wil je scherp hebben op welke doelgroep(en) jij je richt met jouw producten of diensten. Binnen doelgroepen kun je allerlei kenmerken definiëren zoals:
- Demografische kenmerken (leeftijd, geslacht, inkomen, opleidingsniveau)
- Geografische kenmerken (locatie en taal)
- Persoonlijke kenmerken (hobbies en interesses)
- Gedragskenmerken (koopgedrag, gebruikersgedrag, merkloyaliteit)
- Technologische kenmerken (populaire websites, social media, gebruikte devices)
Heb je zeer specifieke gebruikers/klanten dan kun je ervoor kiezen om personas te ontwikkelen. Een persona is een fictief persoon gebaseerd op data van je daadwerkelijke klanten. Op die manier kun je een visuele weergave creëren van jouw klant(en) waarbij je rechtstreeks hun doelen, uitdagingen en frustraties definieert. Dit helpt jou en je collega’s om nog meer te denken vanuit hun perspectief en je doelgroep daadwerkelijk te begrijpen. Je kijkt als het ware verder dan enkel de ruwe data en werpt een blik op de mens achter de gegevens.
Voor het creëren van personas maken wij veelal gebruik van het door FigJam ontwikkelde format dat je hier kunt vinden.
Zelf aan de slag of externe hulp inschakelen?
Een bedrijfsstrategie die hout snijdt, ontwikkel je niet ‘effe’. Voor het scherp krijgen van een dergelijke strategie moet je kritische vragen durven stellen. Je moet de organisatie door midden zagen en belangrijke stakeholders aan tafel zetten. Je hebt analytisch denkvermogen nodig, strategisch inzicht, marktinzicht en je moet gesprekken kunnen leiden. Daarnaast moet je volledig uit kunnen zoomen om te voorkomen dat je een strategie ontwikkelt met oogkleppen op.
Lukt dat? Ga ervoor! Zo niet: neem een externe partij in de hand die hier ervaring mee heeft. Wij werken hiervoor standaard samen met onze strategische marketingpartner Bambuu uit Purmerend. Zij hebben diverse Webreact klanten geholpen met het scherp krijgen van hun bedrijfsstrategie om hier vervolgens een aansluitende marketingstrategie voor te ontwikkelen (en uit te voeren). Mooie voorbeelden daarvan zijn Bouwmensen, BigAirBag, HearingCoach, Brantjes, ITQ en Breinstein.
Mocht je behoefte hebben aan hun expertise, laat het mij dan gerust weten en ik koppel je aan de juiste persoon bij Bambuu. Geef me een belletje op 0251 860 261 (Kelly Cambach).

Merkpositionering en brand guide
Zodra je je bedrijfsstrategie helder hebt, wordt het tijd om je merkpositionering en brand guide te ontwikkelen. Is er al een merkpositionering en/of brand guide aanwezig? Dan geef je deze een update op basis van de verscherpte bedrijfsstrategie.
Merkpositionering
Met je merkpositionering zet je de eerste stappen bij het creëren van een imago. Een imago dat past bij jouw doelgroep en waarmee je je onderscheidt ten opzichte van je concurrenten. Een goede merkpositionering houdt rekening met de behoeften en voorkeuren van jouw doelgroep. Je probeert hiermee een plek in de markt in te nemen en de concurrentie te overtreffen.
Qua output bestaan er tal van variaties. Van een uitgebreide brand story, definitie van de tone of voice, de ontwikkeling van een slogan of tagline tot aan een volledig messaging framework dat in detail weergeeft hoe men dient te communiceren per kanaal en/of doelgroep.
Door onze ervaring met verscheidene klanten en bureaus hebben wij bovenstaande variaties in alle soorten en maten voorbij zien komen. Als ik je een tip mag geven: zorg voor een pragmatische aanpak en ontwikkel handvatten waar jouw organisatie daadwerkelijk wat aan heeft. Wollige documenten met oneindig veel pagina’s gaan weinig tot niet gelezen worden. Less is more. Je moet het eenvoudig kunnen absorberen en toepassen in de praktijk, that’s it.
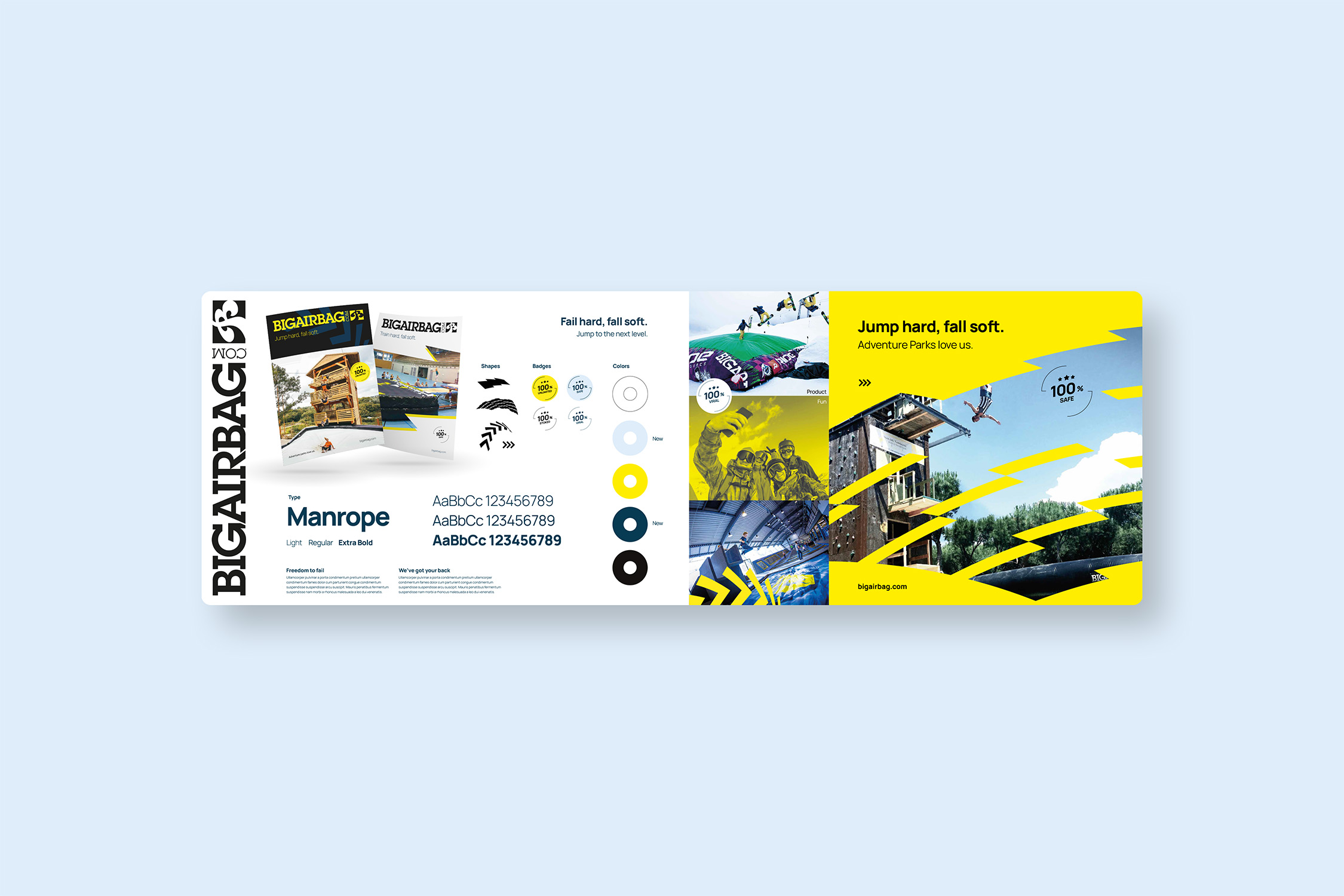
Brand guide
Vervolgens wordt het tijd om een brand guide (of merkgids) op te tuigen. Brand guides heb je ook weer in allerlei vormen. Ik heb brand guides gezien van honderden pagina’s. Vooral grote merken hebben veel stijlregels waar aan voldaan moet worden bij het ontwikkelen van uitingen (zowel on- als offline). Zoals je hierboven hebt kunnen lezen houden wij van een pragmatische aanpak. Dus ook hiervoor geldt: ontwikkel een guide die daadwerkelijk gebruikt gaat worden en waar je geen uren voor uit hoeft te trekken om ‘m volledig te doorgronden.
Een goede brand guide geeft richting aan logogebruik, kleurgebruik, typografie, vormgebruik/patronen en fotografie/beeldgebruik.
Een brand guide is essentieel
Organisaties met een beperkt budget hebben vaak de neiging om de stap naar een brand guide over te slaan. Als je iets van me aan moet nemen is het dat je deze stappen simpelweg niet over wilt slaan. Een designer aan de slag laten gaan zonder brand guide is écht geen goed idee. Je stijl zal alle kanten op gaan. Om nog maar niet te spreken over externe partijen (leveranciers) die aan de slag gaan met je visuele identiteit.

Ontwikkel een geoliede (lead)machine
Terug naar de basis. Waarschijnlijk lees je dit artikel omdat je benieuwd bent naar het proces voor een website die bijdraagt aan je (commerciële) doelstellingen. Een deel van de oplossing heb je in de eerdere hoofdstukken kunnen lezen. Zodra de bedrijfsstrategie klip-en-klaar is en de opvolgende output in de vorm van een merkpositionering en brand guide opgeleverd zijn, gaan we de volgende stap zetten. Het wordt tijd om de nieuwe website of het nieuwe platform te ontwikkelen.
Bij Webreact vliegen wij dit traject altijd gefaseerd aan. Het is een methode die we in 10 jaar tijd steeds verder hebben verfijnd en waar onze klanten dagelijks de vruchten van plukken. De fasen die wij hanteren:
- Concept
- Design
- Development
- Delivery en aftercare
De neuzen dezelfde kant op
Voordat we de verschillende fasen behandelen wil ik je wijzen op het belang van een gefaseerde aanpak in het algemeen. Wij zien het namelijk als een voorwaarde voor het aanbrengen van structuur tijdens het – over het algemeen complexe – traject. Daarnaast waarborgt deze aanpak de continue checks die nodig zijn. Hoeveel validatie momenten er worden ingepland per fase is afhankelijk van de omvang van de website. In de regel werken wij met twee tot drie validatie momenten per fase. Deze momenten zijn essentieel en geven alle betrokkenen de ruimte om op vaste punten in het traject feedback te geven.
Dit klinkt misschien als niet meer dan logisch en dat ben ik ook volledig met je eens. Toch krijgen wij van klanten geregeld te horen dat zij een dergelijk traject niet eerder hebben meegemaakt. Blijkbaar zijn er nog tal van bureaus die de watervalmethode hanteren en feedback pas aan het eind, rond de lancering, ophalen. Logischerwijs is dat een absolute no-go.
Concept
Zoals gezegd hanteren wij vier verschillende fasen. Het label ‘Concept’ hebben wij zelf aan de eerste fase meegegeven doordat de focus ligt op het ontwikkelen van de fundering: ofwel, de blauwdruk van het geheel. Concreet betekent dit dat onze UX/UI’ers zich vastbijten in jouw product, dienst en/of organisatie. Vanzelfsprekend gaat dat het meest efficiënt als er een scherpe bedrijfsstrategie klaarligt. Ook doen wij onderzoek naar data uit bijvoorbeeld Google Analytics en Google Search Console. Met in het achterhoofd de statistieken omtrent bezoekersgedrag en zoekwoordonderzoek ontwikkelen wij een eerste sitemap.
Sitemap
Een sitemap kun je zien als de bouwtekening van de toekomstige website. Het is een schematische weergave van het hoofdmenu en de footer. De footer is het onderste gedeelte van de website en bevat diverse links naar dieper gelegen pagina’s binnen de website. Een sitemap laat daarnaast zien welke pagina templates er allemaal benodigd zijn en waar overlap aanwezig is qua content. Uiteindelijk moet de sitemap een logische doorvertaling zijn van de bedrijfsstrategie en overige bronnen van informatie.
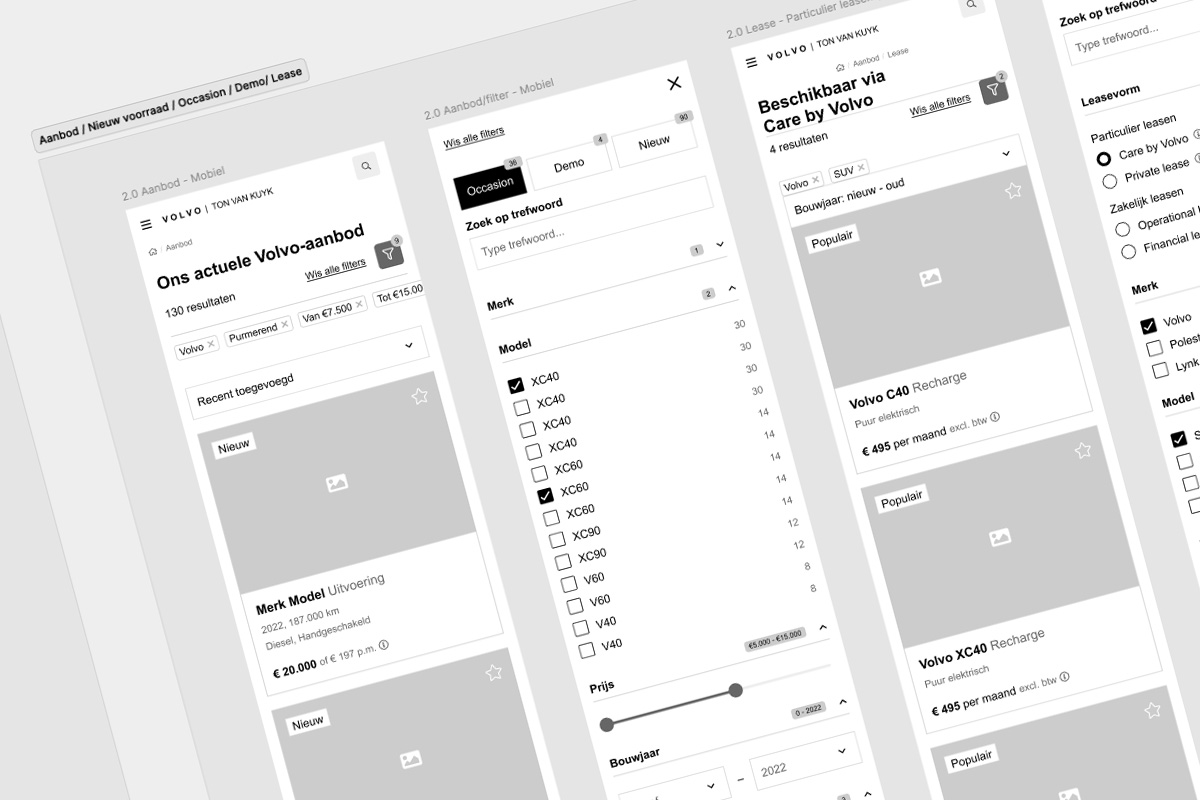
Wireframes
Zodra de sitemap is afgerond pakken we door met het ontwikkelen van wireframes. Wireframes kun je zien als digitale schetsen van alle toekomstige pagina’s. Door het ontwikkelen van wireframes breng je de discussie op gang welke content waar gepositioneerd moet worden en waarom. Het is het startpunt om op paginaniveau na te gaan denken welk verhaal je wilt vertellen. Waar plaats je call-to-actions? En hoe ziet het pad eruit dat een bezoeker moet bewandelen richting een conversie?
Bij het realiseren van wireframes komt de eerder ontwikkelde bedrijfsstrategie opnieuw van pas. De pagina’s moeten namelijk invulling geven aan de missie, visie, waardepropositie, uitdagingen/doelen van personas etc.

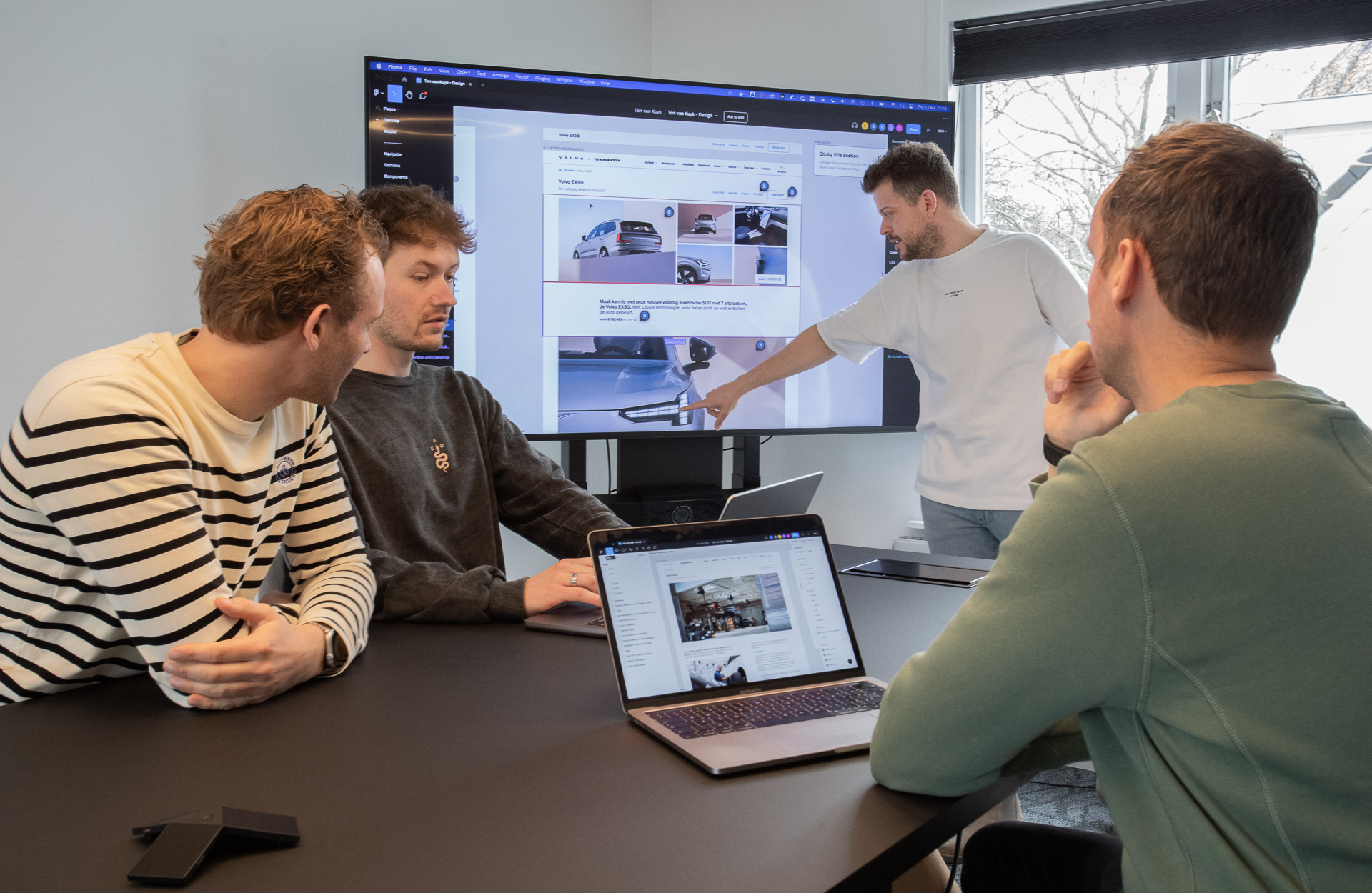
Design
De fundering van de website is inmiddels gelegd en de structuur op paginaniveau is bekend. Tijd om de wireframes om te zetten in daadwerkelijke designs. Daarbij is het essentieel dat de eerder omschreven brand guide aanwezig is om te garanderen dat er een visueel solide fundament wordt neergelegd. Een fundament dat in lijn ligt met andere (toekomstige) uitingen aangezien elke designer/leverancier zich moet houden aan de opgestelde guidelines.
Wij adviseren om alle designs volledig uit te werken voor desktop én mobiel. Zo kan er nooit ruis ontstaan bij de overdracht vanuit design naar development en weten developers exact wat het gewenste eindresultaat moet zijn. Ook maakt dit het beoogde resultaat voor jou, als klant, veel concreter en kan er eenvoudig bijgestuurd worden waar nodig.
Indien er een extern reclamebureau betrokken is bij de ontwikkeling van de brand guide dan nodigen wij deze standaard uit tijdens validatie momenten zodat ook zij de ruimte krijgen voor feedback. Hiermee verzeker je jezelf van een optimale doorvertaling van brand guide naar designs.
Zodra alle designs zijn opgeleverd, is dit direct concrete input voor copywriters, foto- en/of videografen. Vanaf nu kunnen zij aan de slag gaan met het ontwikkelen van alle benodigde content en werk je min of meer parallel aan elkaar gedurende de volgende fase (development).
Figma
Design software heb je in vele soorten en maten. Waar in een ver verleden interfaces nog werden ontworpen met Adobe Photoshop, zijn daar nu specifieke tools voor ontwikkeld. Wellicht heb je weleens gehoord van Sketch, Adobe XD of Figma. Software gericht op het ontwerpen van digitale interfaces. Onze designers hebben ervaring met alle drie de pakketten. Wij hebben verder geen commerciële relatie met Figma, maar adviseren elke digital designer deze software te gebruiken.
Mocht je je afvragen waarom:
- Realtime samenwerking
Figma is een cloud gebaseerd platform, waardoor meerdere teamleden tegelijkertijd aan hetzelfde design kunnen werken. Dit vergemakkelijkt de samenwerking tussen designers en developers, waardoor directe feedback en aanpassingen mogelijk zijn. - Prototypes
Figma biedt de mogelijkheid om interactieve prototypes te maken die de werking van de ontworpen interface simuleren. Dit helpt developers om een beter begrip te krijgen van de gewenste gebruikerservaring en functionaliteit. - Overdracht van design naar development
Figma biedt specifieke tools om designs gemakkelijk over te dragen aan developers. Denk daarbij aan het delen van stylesheets, het specificeren van afmetingen en afstanden en het exporteren van assets in verschillende formaten. - Design inspecteren
Developers kunnen met de inspect mode van Figma specifieke details zoals afmetingen, kleuren, lettertypen en padding van elementen in het design analyseren. Dit minimaliseert verwarring en verzekert dat het design nauwkeurig wordt vertaald naar code. - Styleguides en componenten
Figma maakt gebruik van styleguides en herbruikbare componenten. Designers kunnen consistentie handhaven door herbruikbare elementen te maken en developers kunnen deze componenten rechtstreeks in hun code implementeren. - Responsive design
Figma biedt responsive design-mogelijkheden, wat betekent dat designs kunnen worden aangepast aan verschillende schermgroottes en apparaten. Developers kunnen deze aanpassingen gemakkelijker implementeren.
Development
Zodra alle designs definitief zijn opgeleverd, kan er gebouwd gaan worden in een demo-omgeving. Wij hebben zelf designers en developers onder één dak zitten en dat brengt veel voordelen met zich mee. Zo vinden er tijdens het designproces al validaties plaats door onze eigen developers. Want er is niets vervelender dan het ideale plaatje te designen, dat technisch niet volledig gerealiseerd kan worden. Mijn advies is dus om altijd voor een bureau te kiezen waar design en development gedekt zijn, in plaats van werken met losse (freelance) designers en developers.
Je kunt het vergelijken met het verbouwen van je huis. Huur je allerlei losse klusbedrijven in, dan zul je zelf de rol van aannemer moeten vervullen. Dat kan alleen als je kennis van zaken hebt en je exact weet waar je over praat. Nu is dat voor een relatief eenvoudige verbouwing nog misschien wel te doen. Maar bij het ontwikkelen van een website (of platform) met bijvoorbeeld externe koppelingen wil je je vingers daar niet aan branden.

Sprint based development
Verder adviseer ik je om een partij te kiezen die de ontwikkeling van de website sprint based aanvliegt. En nee, dat is geen hippe ‘jeukterm’ gevuld met lucht. Het betekent dat je alle ontwikkelwerkzaamheden gaat indelen in sprints. Een sprint is niets meer dan een periode met een van tevoren gedefinieerde tijdspanne (bijvoorbeeld één of twee weken). Wij werken zelf vaak met sprints van een week. Zo houd je een goede grip op de voortgang.
Zodra alle onderdelen zijn ingedeeld in sprints weet iedereen wanneer welke functionaliteiten opgeleverd gaan worden. Bij het indelen van sprints kan rekening worden gehouden met de productie van content (tekst, beeld en/of video). Plan je dit zorgvuldig, dan is de content exact klaar op het moment dat de functionaliteiten zijn opgeleverd en kan de website stapje voor stapje ingevuld gaan worden. Hiermee voorkom je dat er pas aan het eind van de development fase gestart kan gaan worden met het vullen van content.
Workshops
Het vullen van content kan best een klus zijn. Wij bieden klanten de optie voor het laten vullen van alle content. Voor ons commercieel interessant, maar veel liever hebben wij dat klanten zelf aan de slag gaan met het plaatsen van content. Om die reden organiseren wij tijdens de development fase mini-workshops.
Elke keer dat er bruikbare functionaliteiten worden opgeleverd laten wij klanten zien hoe ze zo efficiënt mogelijk de content kunnen plaatsen en waar zij rekening mee moeten houden. Op die manier besparen klanten kosten en worden ze tegelijkertijd handig met de achterkant (het beheer) van de website. Hierdoor zijn ze (nu en in de toekomst) minder afhankelijk van ons bij het up-to-date houden van de website. Ook brengen wij ze de basisprincipes van SEO (op content vlak) bij, zodat de website op organisch gebied zo goed mogelijk zal scoren.

Tip: onderschat meertaligheid niet
Vaak genoeg hebben wij klanten aan tafel met internationale ambities. “De nieuwe website? Die moet in zoveel mogelijk talen gelanceerd worden.” Keer op keer waarschuwen wij klanten voor de hoeveelheid werk die komt kijken bij het goed en volledig neerzetten van een meertalige website. Het is in veel gevallen beter (en behapbaarder) om een website eerst in één taal 100% neer te zetten voordat je start met het maken van vertalingen.
Uiteraard is dit ook afhankelijk van de huidige website. Heeft die website namelijk al hoge organische posities opgebouwd in een specifieke taal? Dan is het begrijpbaar dat je deze posities niet wilt verliezen. Is dat niet het geval? Probeer de livegang van extra talen dan uit te stellen tot na de initiële lancering (mits je een content team hebt zitten met genoeg capaciteit).
Delivery en aftercare
Voor het bepalen van de lanceerdatum kun je twee kanten op. Of je stelt vooraf een lanceerdatum, of je bepaalt deze gaandeweg het development proces. Het vooraf bepalen van een lanceerdatum doe je indien er specifieke campagnes gepland staan, er een event gaat plaatsvinden of een andere milestone gepland staat waardoor een flexibele lanceerdatum geen optie is.
Met een groot deel van onze klanten bepalen we de lanceerdatum echter pas tijdens het development proces. Vooral bij grote en complexe projecten is het soms lastig vooraf in te schatten hoeveel ontwikkeltijd er exact nodig is. Vooral bij het maken van koppelingen met bestaande systemen kunnen er lijken uit de kast vallen, daar er tal van legacy softwarepakketten met gebrekkige API’s in omloop zijn. Daarnaast is de productie van content (tekst, beeld en/of video) vaak ook een onzekere factor. Onze visie is dat kwaliteit boven een harde deadline hoort te staan.
Een waterdichte redirect sheet
Een redelijke no-brainer, maar nog steeds iets wat weleens wordt vergeten: de redirect sheet. Voor bestaande websites is het essentieel om de bestaande sitemap (vaak in XML formaat) om te gieten in een redirect sheet. Concreet betekent dit dat alle bestaande pagina’s in een spreadsheet worden geplaatst, in de kolom ernaast plaats je de pagina’s van de nieuwe website die qua content zoveel mogelijk overeenkomen met de huidige content/pagina’s.
Met een waterdichte redirect sheet voorkom je zoveel mogelijk dat reeds opgebouwde organische posities in zoekmachines wegvallen. Tijdens de lancering van de nieuwe website zorgt de bouwer ervoor dat alle redirects worden doorgevoerd. Daarnaast moet de nieuwe sitemap zo snel mogelijk na livegang worden ingediend bij bijvoorbeeld Google Search Console of Bing Webmaster Tools. Kun je alle checkboxes afvinken? Dan verzeker je jezelf van een vliegende start van de nieuwe website en voorkom je dat bezoekers 404 meldingen te zien krijgen (pagina niet gevonden).
Aftercare
Als laatste nog een best-practice: zorg voor het inplannen van aftercare in de uren en/of dagen na lancering. Dit geldt zowel voor het bureau als voor jou aan klantzijde. Vooral bij grote en complexe trajecten met tal van externe koppelingen (je spreekt dan meer over een platform dan over een website) kunnen onverwachte situaties zich voordoen. Dat is niet erg, zolang er maar wel tijd voor gereserveerd is. Dat is tegelijkertijd de reden dat wij nieuwe websites (of grote functionaliteiten) nooit op vrijdagen live zetten.
Bij voorkeur ga je live aan het begin van de week en houd je dus tijd vrij in je agenda voor ad-hoc werkzaamheden.

Zorg voor meetbaarheid
In principe is het inrichten van tools omtrent meetbaarheid bij ons een onderdeel van de delivery en aftercare fase. Toch wijd ik er een apart hoofdstuk aan. De reden is de titel van dit document: Onze website draagt te weinig bij aan het behalen van onze commerciële doelstellingen.
Je kunt nog zo een dijk van een website neerzetten. Als je de juiste meetinstrumenten niet correct instelt, heb je beperkt zicht op de effectiviteit van de website. Laat staan dat je eenvoudig kunt sturen. Het goed meetbaar maken van een website is dus een onmisbare stap in het traject.
Vertaal doelstellingen naar conversies
In het hoofdstuk ‘Bedrijfsstrategie’ hebben we het gehad over het definiëren van doelstellingen. Harde doelstellingen zijn meetbaar en kun je opsplitsen in hoofd- en subdoelen. De subdoelen bevinden zich vaak op conversieniveau en kunnen dus daadwerkelijk gemeten worden binnen de website. Het is van belang dat iemand hier verantwoordelijkheid voor neemt. Dit kun jij aan klantzijde zijn (indien jij of je team over de juiste kennis beschikken), dit kan het marketingbureau zijn, maar ook de digital agency die verantwoordelijk is voor de ontwikkeling van de website.
Google Suite
Welke tools je gebruikt voor het meetbaar maken van de website is aan jou. Wij werken standaard met de Google Suite. Dat betekent dat wij zowel Google Tag Manager als Google Analytics integreren en configureren. Daarbij is het van belang dat meetbare conversies ook daadwerkelijk worden gemeten in Analytics (het instellen van doelen). Door het gebruik van Google Analytics worden er cookies geplaatst die statistieken bijhouden. Om dit op een AVG-vriendelijke manier te doen zetten wij Cookiebot in voor onze klanten. Op die manier geef je bezoekers zelf de keuze welk type cookies wel of niet geplaatst mogen worden.
Als laatste koppelen wij de domeinnaam met Google Search Console. In Google Search Console vind je informatie over de organische prestaties van de website. Ook kun je daar (zoals ook besproken in het hoofdstuk ‘Delivery en aftercare’) de sitemap toevoegen voor snelle en correcte indexatie.
Denk na over leadopvolging
Een situatie die ik zo nu en dan voorbij zie komen: marketing en sales zijn twee losse afdelingen en de onderlinge communicatie is matig. Marketing is verantwoordelijk voor het genereren van leads, sales dient ze op te volgen en om te turnen in klanten. In de praktijk is marketing niet tevreden over de opvolging van sales en andersom is sales niet tevreden over kwaliteit van de aangeleverde leads.
In het verbeteren van dit proces kan marketing automation een belangrijke rol spelen. Met marketing automation kun je leads geautomatiseerd opvolgen (nurturen) en door een funnel heen loodsen. Stap voor stap masseer je een lead totdat ze gekwalificeerd genoeg zijn om doorgezet te worden naar de sales afdeling.
Kies de juiste tool
Marketing automation systemen heb je tal van soorten en maten. Niet elke organisatie heeft het budget om met een volledige Salesforce suite aan de gang te gaan. En dat hoeft ook helemaal niet. Ben je nieuw met marketing automation? Probeer het dan behapbaar en eenvoudig te houden. ActiveCampaign is een mooi voorbeeld hiervan. Tegen geringe kosten kun je gebruikmaken van enterprise-achtige functionaliteiten en marketing automations ontwikkelen inclusief profielscores en condities. Voor veel organisaties is dit een tool waarbij ze niet snel tegen de beperkingen aanlopen van het systeem.
Als volgende stap zou je HubSpot kunnen zien. Dit is een uitgebreider systeem dan ActiveCampaign en biedt tal van tools voor marketing, sales en klantenservice. Alles vanuit één dashboard. Op marketing automation vlak is HubSpot gebruiksvriendelijker dan ActiveCampaign. Je kunt eenvoudig workflows maken om leads te nurturen en marketingcampagnes geautomatiseerd laten activeren.
Heb je nagenoeg geen kennis van marketing automation? Laat je dan adviseren door jouw marketingbureau en zorg ervoor dat zij je actief ondersteunen bij de inrichting en het beheer. Het niet goed inzetten van een marketing automation tool kan op de lange termijn zorgen voor data overload en onnodige kosten. De kosten zijn vaak veelal gebaseerd op het aantal leads/prospects/klanten in je database.
Conclusie
Zoals je hebt kunnen lezen komt er bij het neerzetten van een dijk van een website veel kijken. Misschien wel meer dan je vooraf had verwacht. Laat je vooral niet afschrikken door de hoeveelheid stappen en huur vooral een partij in voor de juiste expertise. Als marketing manager of ondernemer kun je nu eenmaal niet overal verstand van hebben.
Door het traject stap voor stap te doorlopen, verzeker je jezelf van een online fundament waar je nog jaren op kunt bouwen. Een fundament dat binnen jouw organisatie breed wordt gedragen en waarbij over elk detail is nagedacht. En tuurlijk, een website zal nooit 100% ‘klaar’ zijn. De lancering is slechts het startpunt, daarna ga je continu fine-tunen en voeg je geregeld nieuwe content toe. Een website of platform is een levend object dat je moet blijven voeden voor optimaal succes.
Ik heb geen idee waar ik moet beginnen
Stel je voor, je hebt bovenstaande gelezen en bent overdonderd door de hoeveelheid informatie en stappen die je moet zetten. Je wilt zo graag de stap zetten naar een commerciële dijk van een website… maar je hebt niet de capaciteit, kennis of kunde om dit traject in gang te zetten. Bij Webreact hebben we ervaring in het begeleiden van organisaties tijdens dergelijke trajecten. Ook jou kunnen we daarbij van dienst zijn.
Wil je van gedachten wisselen over jouw specifieke situatie? Neem dan gerust contact met ons op via 0251 860 261 of mail naar [email protected].
Over Webreact
Webreact is een digital agency uit Beverwijk en ontwikkelt sinds 2010 vooruitstrevende websites die converteren. Wij combineren daarbij UX/UI, development en hosting. Het team van specialisten creëert websites, platformen en digitale oplossingen die de online slagkracht van organisaties vergroot en succesvoller maakt. Klanten zijn Ton van Kuyk, Bouwmensen, André Kuipers, Race Planet, IDTV, ITQ en vele anderen.
Klaar voor de volgende stap? Laat het ons weten.

